

作为一名资深前端工程师,我在网页设计中经常使用div滚动效果来增加页面的活力。今天,我将分享三种实用的div滚动技巧,让你的网页焕发出新的魅力。
1.利用CSS实现水平滚动
我们都知道,垂直方向的滚动是比较常见的,但你是否尝试过水平方向的滚动呢?通过CSS的overflow-x属性和white-space属性,我们可以轻松实现水平滚动效果。首先,在父级容器中设置overflow-x: scroll;来启用水平滚动条。然后,在子元素中设置white-space: nowrap;来防止文本换行。这样一来,你就可以在网页中展示长文本、图片或者横向列表了。

2.使用jQuery插件实现无缝滚动

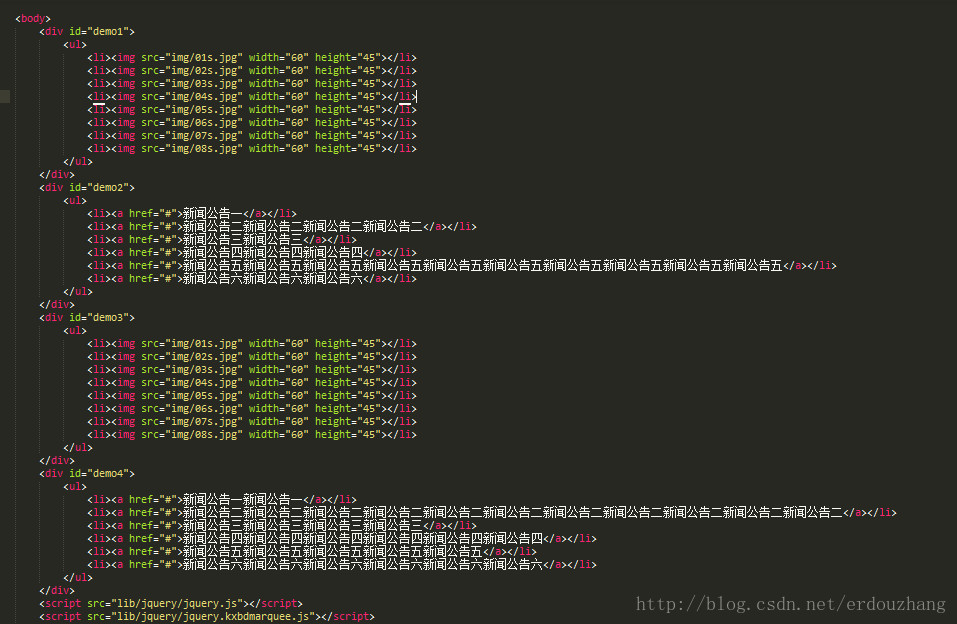
对于需要展示多个内容块并循环播放的情况,我们可以使用jQuery插件来实现无缝滚动效果。比如,可以使用Slick Carousel插件,通过设置autoplay和infinite属性,让多个内容块在页面上无缝滚动。这样,你就可以轻松实现一个吸引眼球的焦点图或者新闻滚动条。
3.利用JavaScript实现滚动监听
当我们需要在页面滚动到某个位置时触发特定的效果时,可以使用JavaScript来实现滚动监听。
tokenpocket钱包最新版:https://hxbeijing.net/yingyong/5948.html

























网友评论